10Jul

KATANA 3.0にデフォルトで搭載されている3Delightレンダーの使い勝手を簡単に解説してみたいと思います。

3Delightは2000年リリースのREYESアルゴリズムとオンデマンドレイトレーシングを組み合わせた最初のRenderMan準拠レンダラでしたが、現在はREYESとしてではなくパストレーシングレンダラーとしてKATANAに搭載されています。
では、KATANA上でシーンを構築していきましょう。
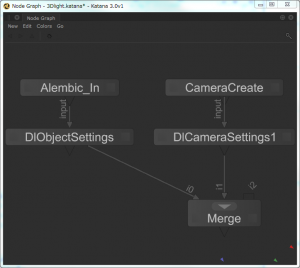
KATANAではレシピと呼ばれるノードグラフを使ってシーンを組み立てていくことになります。
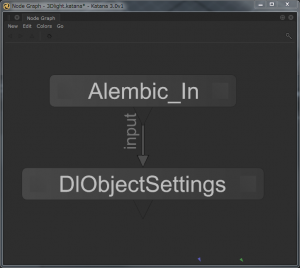
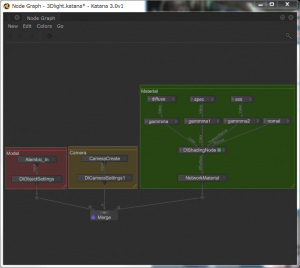
まずはAlembic_Inを使ってモデルデータを読み込みます。
その下にDIObjectSettinngsをつないで、3Delightレンダーのオブジェクトへの設定を追加します。

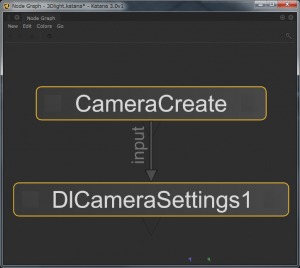
続いてカメラを追加するためにCameraCreateを使います。
これも同じように3Delight専用のカメラ設定DICameraSettingsをつないでおきます。

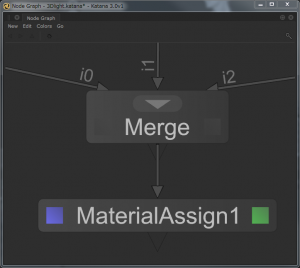
その2種類の流れを1つにするためにMergeを使って接続します。

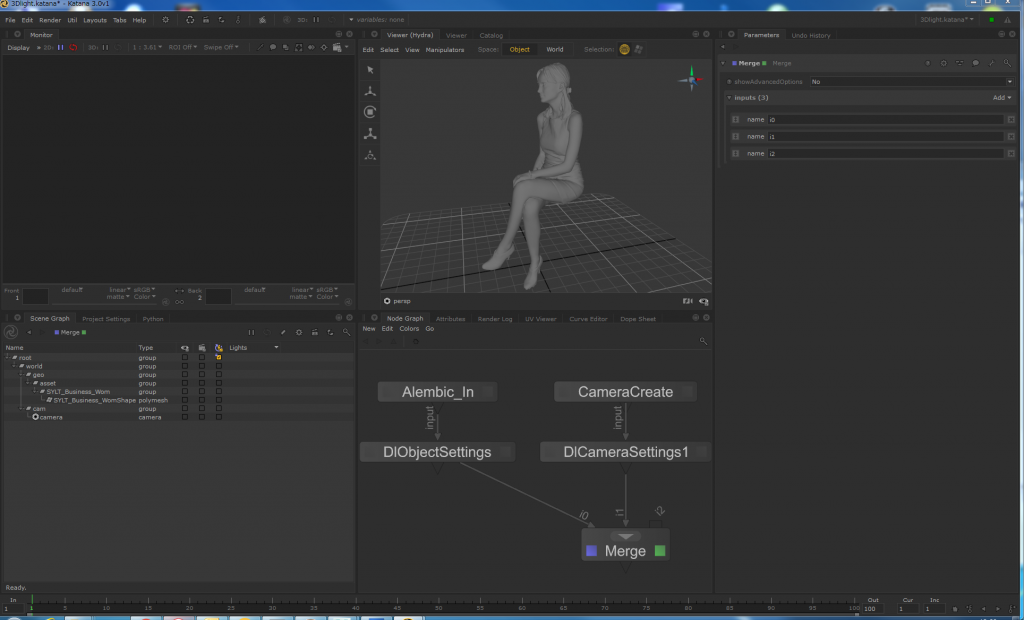
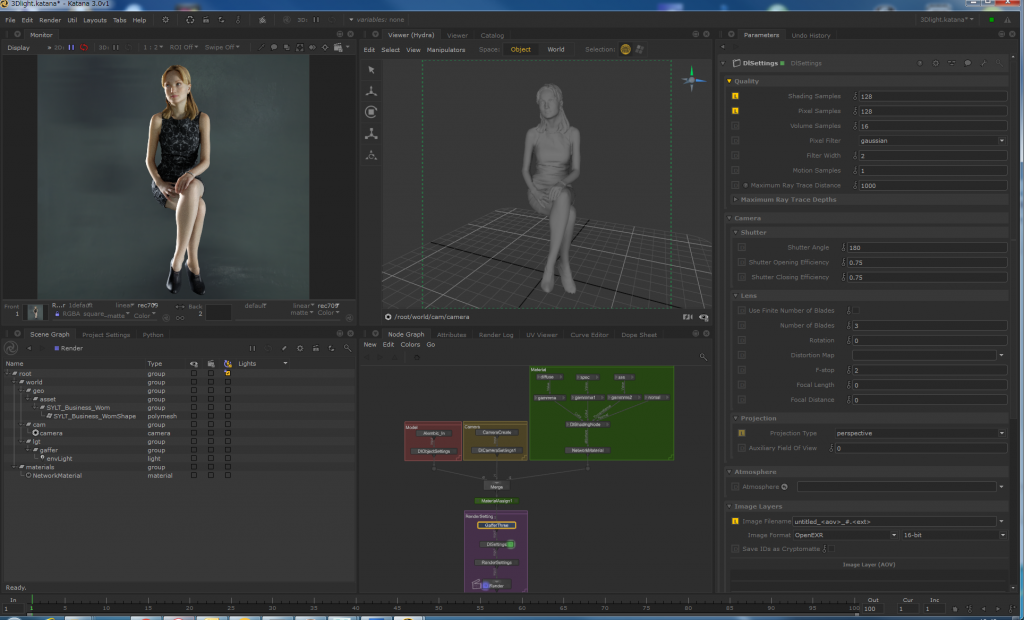
ここまでできたらシーングラフとビューワーを見てみましょう。

KATANAではいくつかのウインドウに分かれています。同時に使用することも多いのでデフォルトではこのようなレイアウトになっています。左下がシーングラフ(Mayaのアウトライナーみたいなもの)、真ん中の上が3Dビューワー、右にあるのがパラメーターです。
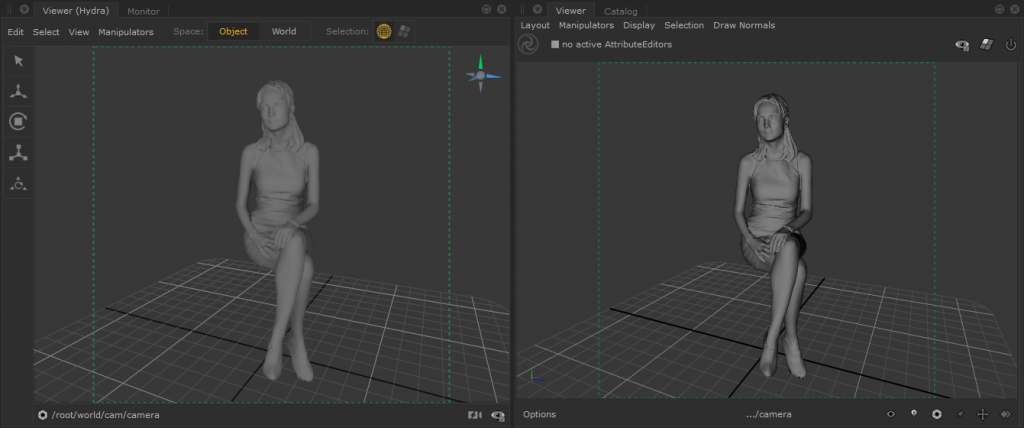
ビューワーは2種類搭載されています。
左側がPixar Animation Studiosで開発された最新のスケーラブルなOpenGLレンダリングアーキテクチャHydraビューワーです。

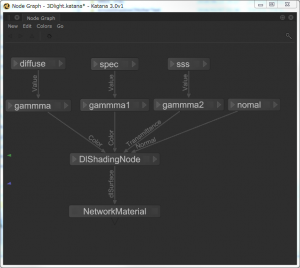
続いて、別ルートでマテリアルを設定していきます。
これはマテリアルを組むためのレシピですね。DIShadingNodeとNetworkMaterialを組み合わせて構築しています。

そこまでできたら、先ほどのMergeに接続して1つの流れにします。
各レシピが分かりやすいようにBackdropを使ってわかりやすいように色分けして整理しました。

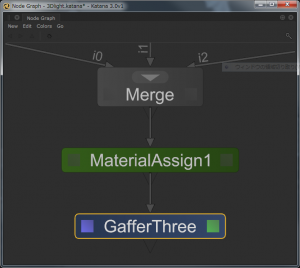
モデルデータとマテリアルが1つの流れになったところで、MaterialAssignを使ってマテリアルをモデルデータに割り当てます。

続いて、ライティングを行います。
ライティングはいくつか方法がありますが、現在はGafferThreeを使ってライトをまとめて制御する方法が主流ですね。

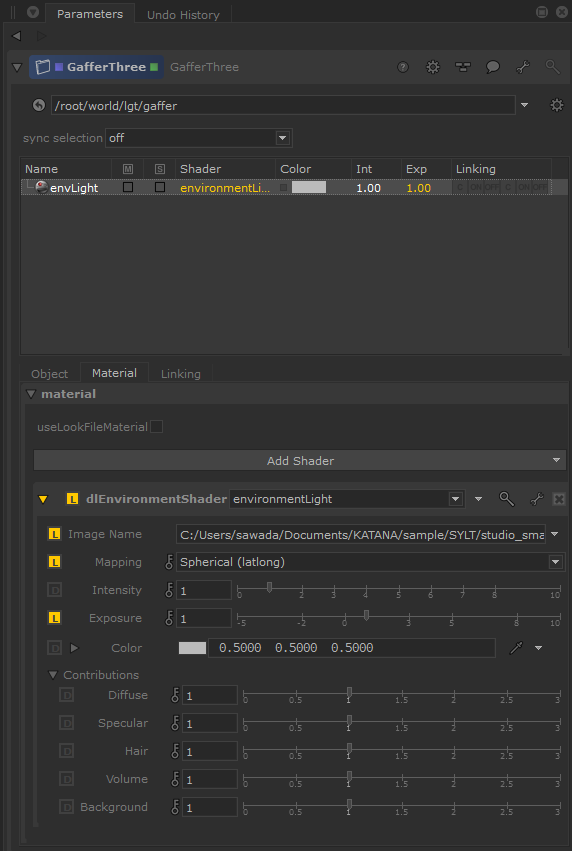
GafferThreeのパラメータで3DelightのenvLightをを作成しています。
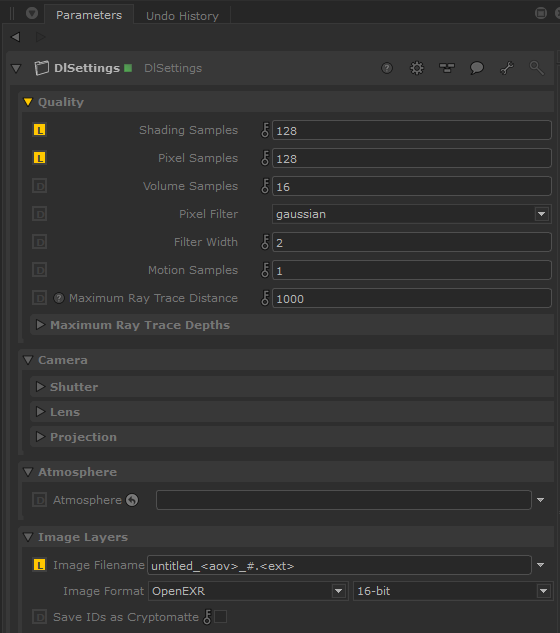
このように、各ノードにはいろいろ設定するためのパラメーターがあります。

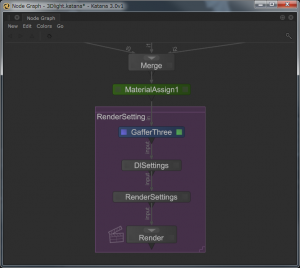
レシピにはさらにレンダリング関連のノードをつなげました。
ノードはいくつも用意されていますが、基本はこんな感じです。
・DISettingsは3Delightのレンダー設定
・RenderSettingsはKATANAのレンダー設定(レンダーサイズや使用するカメラなど)
・Renderはレンダリングするためのノード

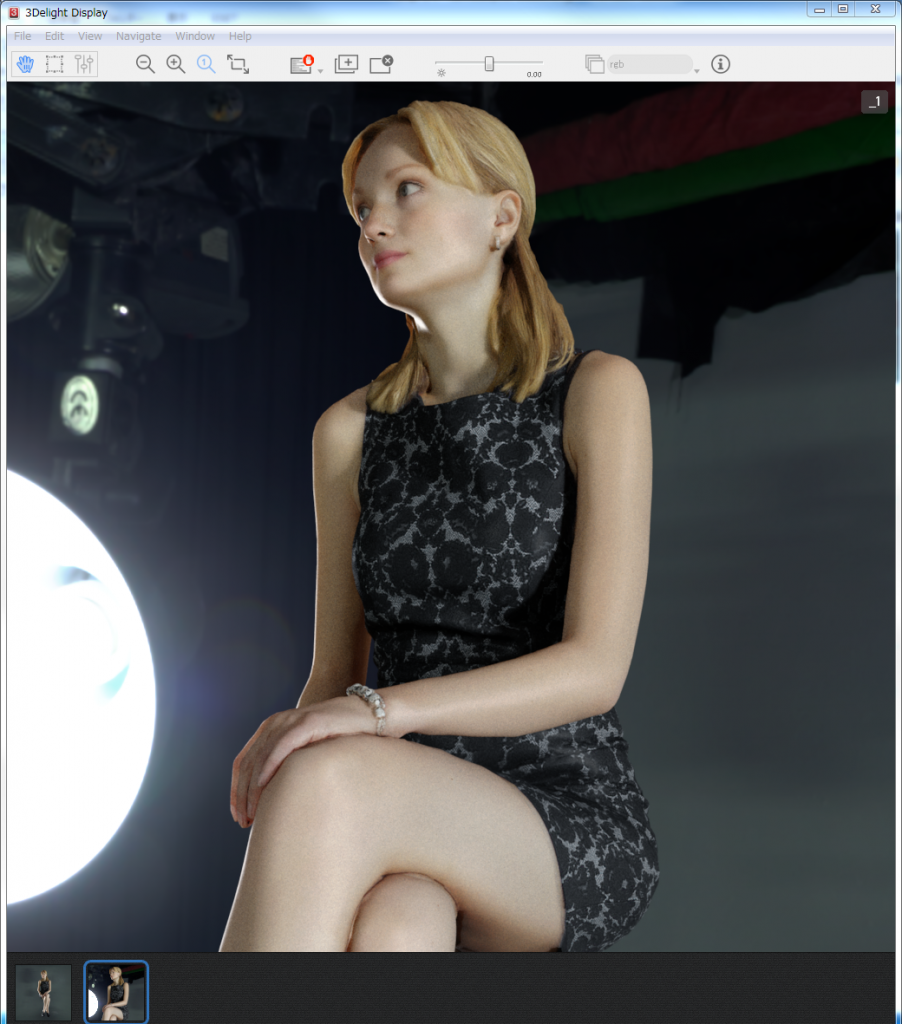
ここまでレシピができたらレンダリングできますので早速3Delightを使ってレンダリングしてみましょう。
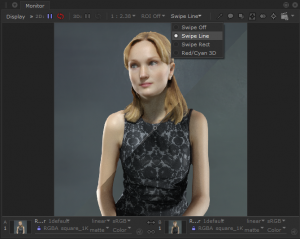
左上がレンダリング結果を表示したり比較したりすることのできるモニターです。

3Delightの場合は3Delight専用のレンダリングウィンドウが用意されています。

現在の3Delightの設定はパストレーサーなのでシンプルで簡単です。
レンダリングスピードもデフォルトの設定では驚くほど素早いです。
でも、プロダクション品質としてはもう少し設定を上げていく必要があると思います。